Програмирање анимација – https://petlja.org/biblioteka/r/lekcije/pygame-prirucnik/animacije-cas11
РТС -петак, 15.05. 2020.
Информатика и рачунарство – Цртање: релативне координате, вежбање
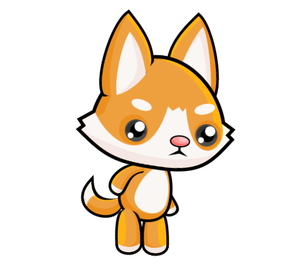
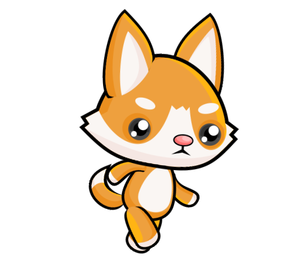
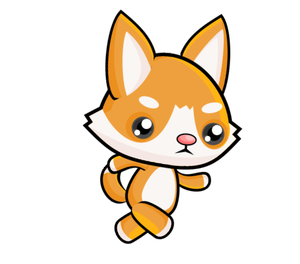
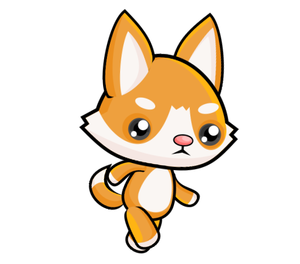
Вероватно већ знаш да цртани филм настаје тако што се на екрану брзо смењују сличице, при чему је свака следећа слика веома слична претходној (ликови на слици су само мало померени у односу на претходни положај).
На пример, од наредних осам сличица лика у различитим положајима:








настаје следећа анимација трчања:

Анимације подразумевају брзу промену слике на екрану (на пример, 20 пута у секунди), обично у правилним временским интервалима (на пример, на сваких 50 милисекунди). Свака тако кратко приказана слика назива се оквир или фрејм анимације (енгл. frame). У овом делу приручника видећемо како можемо направити програме у којима се приказују неке анимације.
У програмима које смо до сада сретали слика се није мењала током извршавања и цртање смо вршили само једном, пре главне петље програма у којој смо чекали да корисник искључи прозор (у програмима заснованим на библиотеци PyGameBg, та петља се остварује позивом функције pygamebg.wait_loop).
У програмима са анимацијом цртање ћемо вршити обично унутар тела те главне петље или, још боље, у засебној функцији коју ћемо на том месту позивати (у програмима заснованим на библиотеци PyGameBg, таква петља се остварује позивом функције pygamebg.frame_loop).
Пробајте прво лакше примере.
Пример: https://petlja.org/biblioteka/r/lekcije/pygame-prirucnik/animacije-cas11
Подијум за игру
По истом принципу можемо прилагодити програм који је исцртавао подијум за игру, тако да подијум стварно „оживи”. Пронађи кôд који исцртава подијум и на основу тога допуни функцију crtaj.
